Transparent text header images work again.
YAY!
However, Blogger is automatically stretching the image.
The transparent text still looks okay, so I'll leave it alone.
However, I tried an old header image with text and the automatic stretch made the image and text blurry. Yuk. I couldn't figure out how to display it at its original size. I've used an old header image before and it worked okay. So this is a new glitch. The header image sizes I tried were 740x150 and 560x150. Both were stretched bigger and looked blurry. I think I tried a different height as well and that didn't work either.
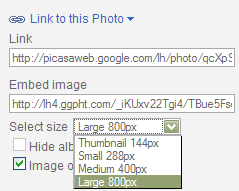
Tried using my own background image, which is a new feature (9 Sep 10) in Template Designer and that worked just fine. The option is under Background. After you upload your image, then you get the options for tiling and alignment. The image is stored in your Blogger Picasa account. So it can be deleted later if desired.
Screenshots and image samples:
Seamless tile I made. (Free to snag if anybody wants it.)

Screenshot:

I also like this space image in the Science category of background images available in Designer Template and decided to use that on my main blog.

Had to add blockquote coding again and changed the colors to a dark purple.
Code and info is here.
colors I used:
border:#67228a
background: #411757
Screenshot: